들어가기 전에
Swift 언어로 개발하며 애플이 제공하는 프레임워크나 라이브러리를 활용하기 위해서 Xcode IDE 말고는 다른 선택지가 없습니다. 웹 개발을 해오면서 항상 VSCode만 사용해왔었는데, iOS 앱 개발을 시작하고 Xcode에 적응하면서 여러가지 불편한 점이 있었습니다.
그 중 하나는 VSCode에서 기본으로 제공되는 Code Formatter가 Xcode에는 없다는 건데요. 모든 코드를 드래그한 뒤, Ctrl ⌃ + I 를 눌러 Tab Indent를 맞추는 정도의 포맷팅은 가능하지만 공백을 없애거나 만들어주는 등 세부적인 format 기능을 설정할 수 없고 제공하지 않는게 참 불편했습니다. 이를 해소하기 위해 Swift 언어의 formatter 도구를 찾아봤습니다.
Code Formatter는 코드를 정해진 규칙(널리 쓰이는 컨벤션)에 맞춰 자동으로 정렬해주는 기능을 제공하는 도구입니다. 웹 개발 생태계에서는 다양한 formatter를 사용했었고 더 나아가 코드의 문제를 미리 찾고 방지할 수 있도록 도와주는 linter까지 활용하며 코드의 품질을 높였습니다. Swift에서도 마찬가지로 이러한 기능을 제공하는 도구가 있습니다.
SwiftLint에 대해선 나중에 기회가 된다면 알아보도록 하고, 이 글에선 SwiftFormat을 설치하는 방법과 Xcode에서 사용하는 방법에 대해 알아보려고 합니다.
SwiftFormat 설치하기
SwiftFormat 저장소에서 설치 가능한 패키지는 기본적으로 Command Line 도구로 제공하고 있습니다. Xcode 용 설치 가이드를 따라 설치해보도록 하겠습니다.
MacOS를 사용하는 개발자라면 Homebrew를 반드시 사용하고 계시리라 생각합니다. brew 명령어로 설치해줍니다.
$ brew install --cask swiftformat-for-xcodeHomebrew를 사용하고 있지 않다면, 저장소의 Releases에서 설치한 다음 Applications 폴더로 옮겨줍니다.
SwiftFormat 적용하기
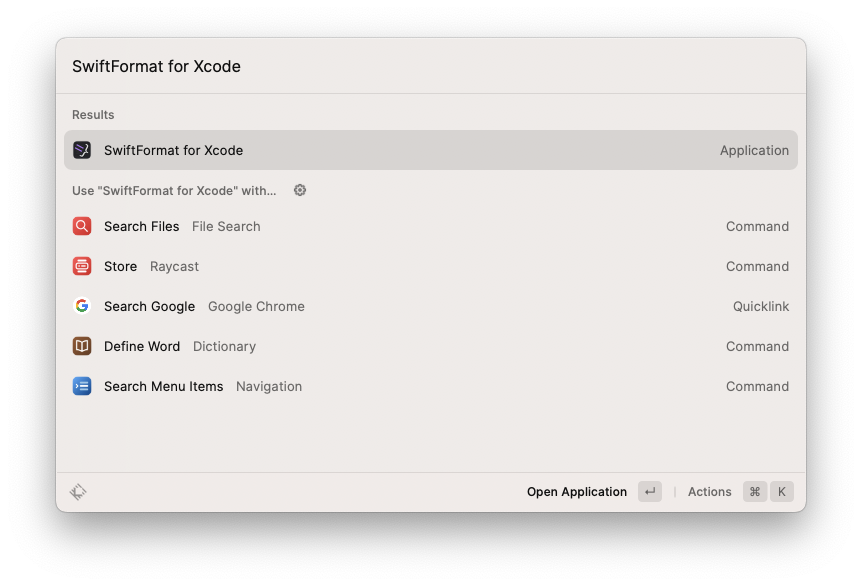
설치를 완료하셨다면 Spotlight를 열고 SwiftFormat for Xcode를 한번 실행합니다. (혹은, Applications 폴더에서 직접 실행해주세요.)
저는 기본으로 제공되는 Spotlight 대신 Raycast를 사용하고 있습니다.


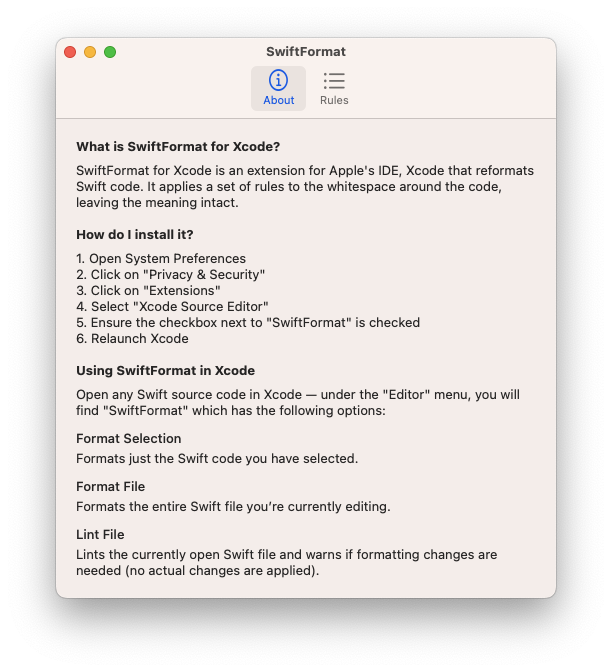
실행하며 프로그램이 열리면 About 화면에서 설치 방법을 보여주고 있습니다. 이를 따라 설치를 진행해보겠습니다.
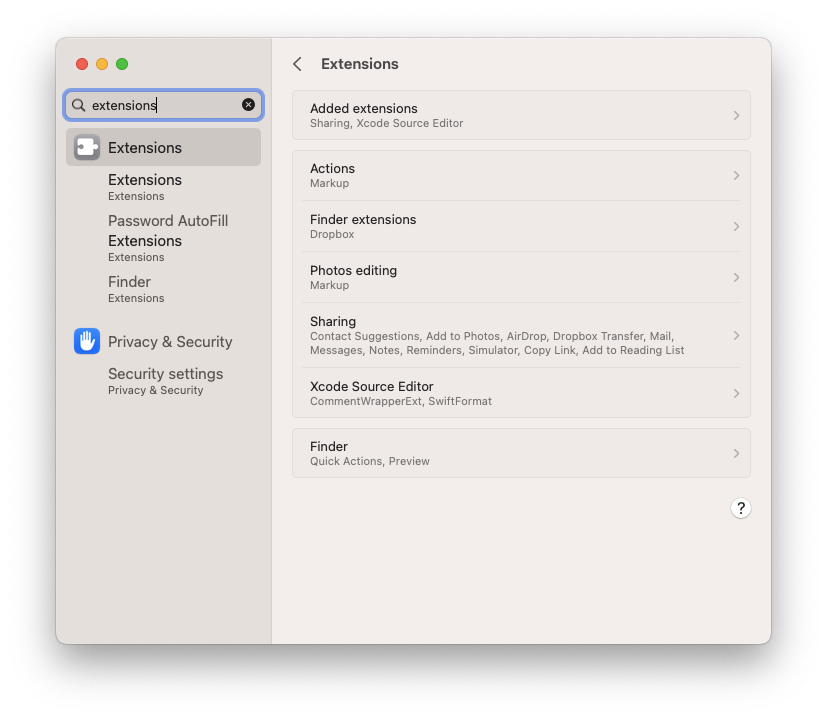
다시 Spotlight를 열어 MacOS의 System Settings(설정)를 열고 Extensions(확장)를 검색합니다.


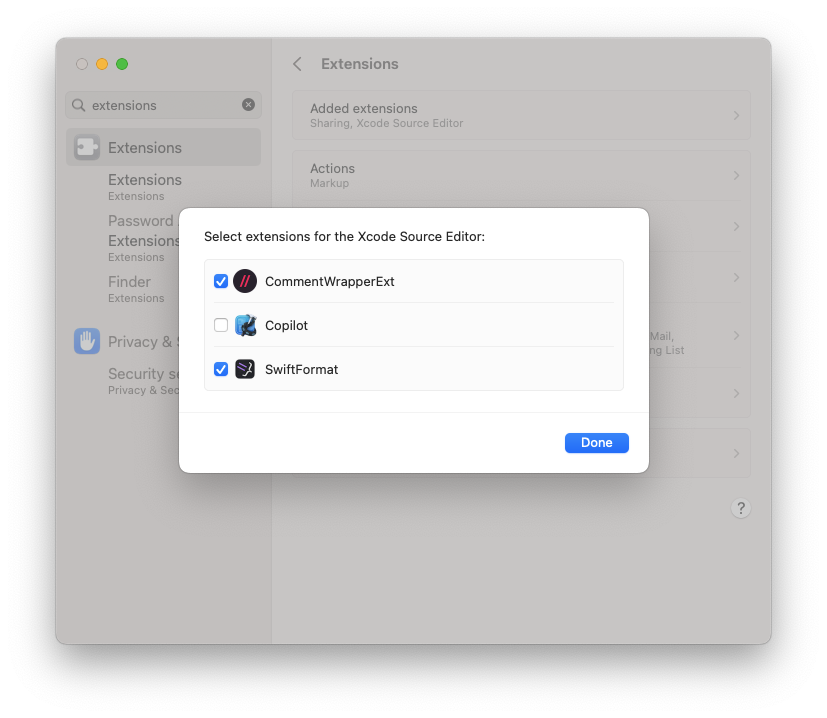
Xcode Source Editor를 클릭하면 SwiftFormat 항목이 있습니다. 체크하여 활성화합니다.
이제 Xcode를 실행하면 상단 Menubar의 Editor 최하단에 SwiftFormat 항목이 추가된 걸 확인할 수 있습니다. Format File를 클릭하면 현재 열려있는 파일을 포맷팅합니다.
단축키 등록하기
매번 Format File을 실행할 수는 없으니, 단축키를 등록하여 해당 명령어를 손쉽게 실행할 수 있도록 해보겠습니다.
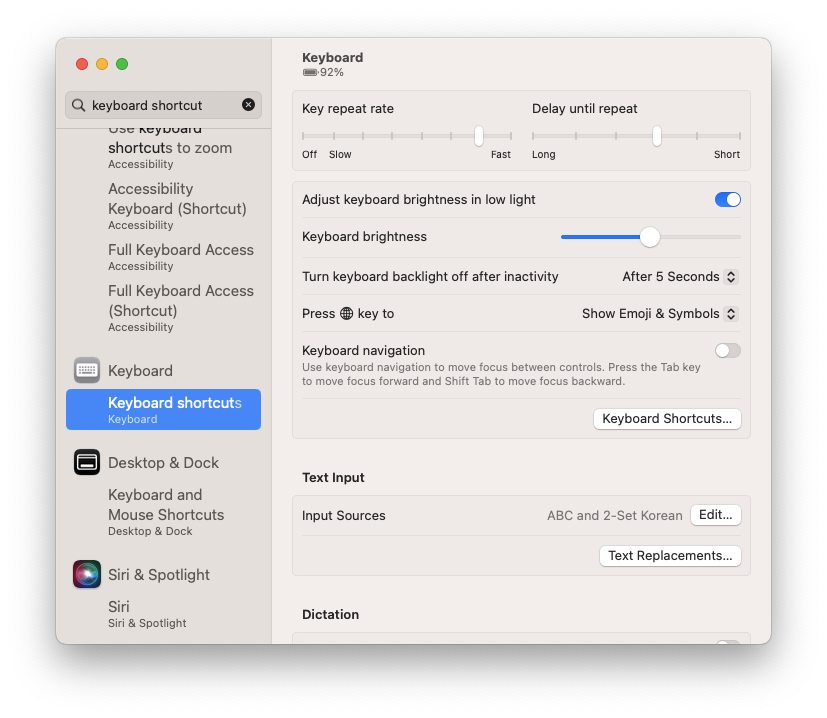
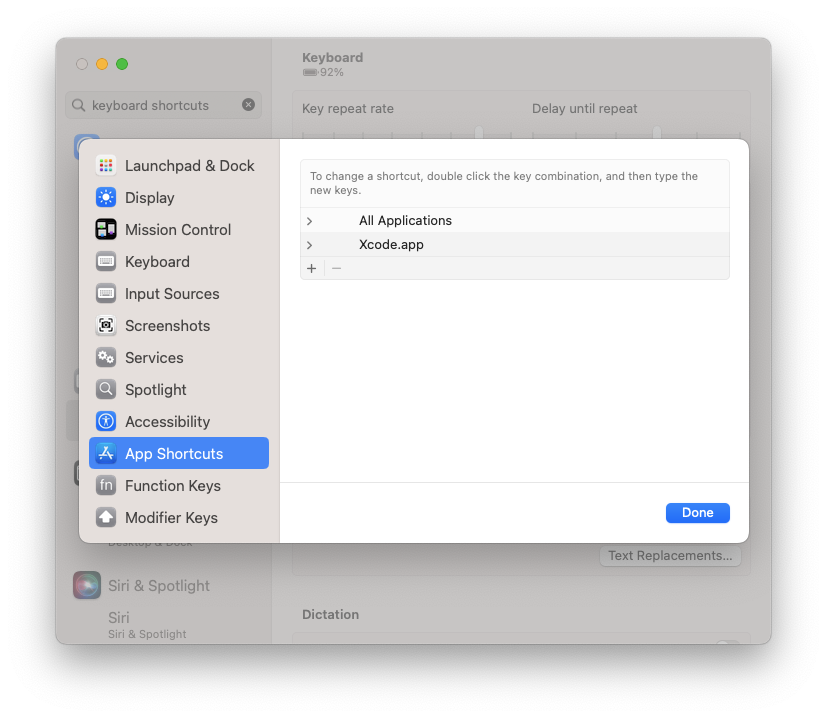
설정을 열고 keyboard를 검색한 뒤, Keyboard Shortcuts -> App Shortcuts를 클릭합니다.


+ 버튼을 눌러 새로운 단축키를 추가합니다.
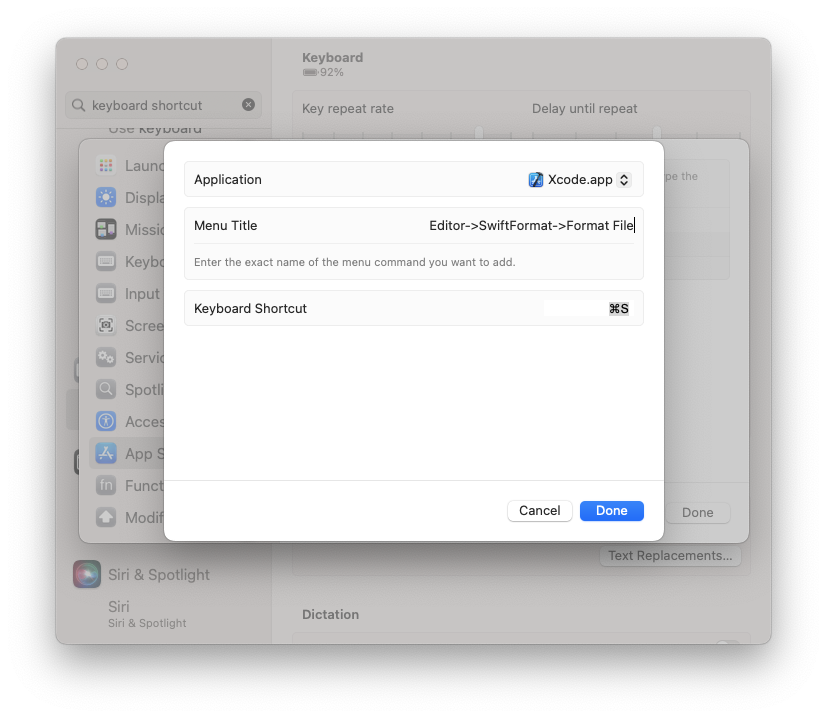
- Application을 Xcode.app으로 설정합니다.
- Menu Title을
Editor->SwiftFormat->Format File을 오타에 주의하며 작성합니다. - Keyboard Shortcuts를 클릭하고 원하는 단축키를 누릅니다. 저는 ⌘ + S 로 설정했습니다. (사용 중인 Xcode의 기존 단축키와 겹치는지 확인해주세요.)
Done를 눌러 저장합니다.

마지막으로 Xcode를 재실행하여 아래처럼 망가진 코드를 작성한 뒤, 설정했던 단축키를 눌러 포맷팅이 잘 동작하는지 확인해봅니다.
// before
func foo () {
print ("test")}
// ... ⌘ + S
// after
func foo() {
print("test")
}엉망으로 작성되어 있던 코드가 깔끔하게 정렬된 것을 확인할 수 있습니다.
마치며
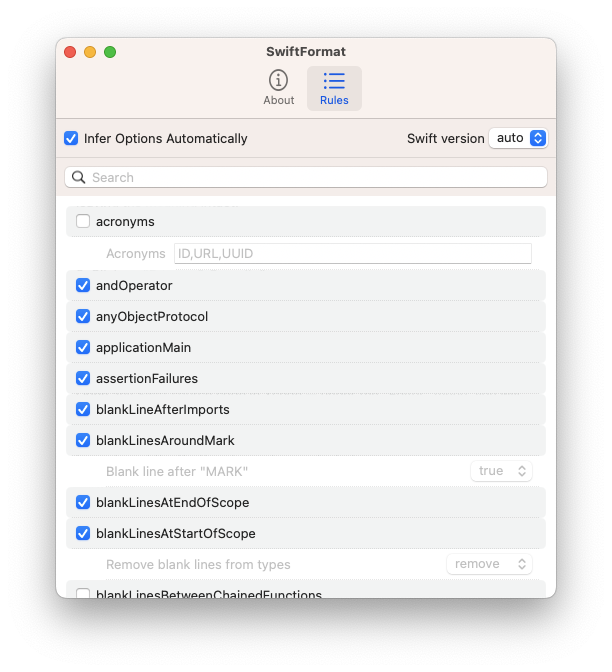
SwiftFormat for Xcode의 rules 탭을 선택하면 세부적인 규칙 설정이 가능합니다. 세세한 규칙 설정에 따라 단순히 간격 조정이나 괄호 유무 뿐만 아니라 Swift의 문법에 따라 불필요한 코드를 제거해주기도 하고, 컨벤션에 맞게 코드를 수정해주기도 합니다.

한 예로 stringOutlet이라는 설정이 있는데, 기본적으로 활성화되어 있습니다. 이 설정은 @IBOutlet에서 weak 키워드를 제거합니다. 해당 이슈를 확인해보면 WWDC2015에서 추천했던 방식으로 오히려 weak를 제거하는 것으로 약간의 성능 향상을 얻을 수 있다고 말합니다.
이렇듯 Code Formatter를 적용하면 단순히 코드를 깔끔히 작성하는 것을 넘어서 성능 향상과 잠재적 버그를 사전에 방지하는 등의 긍정적인 효과를 얻을 수 있습니다.